Для создания приложения ВКонтакте выполните следующую последовательность действий.
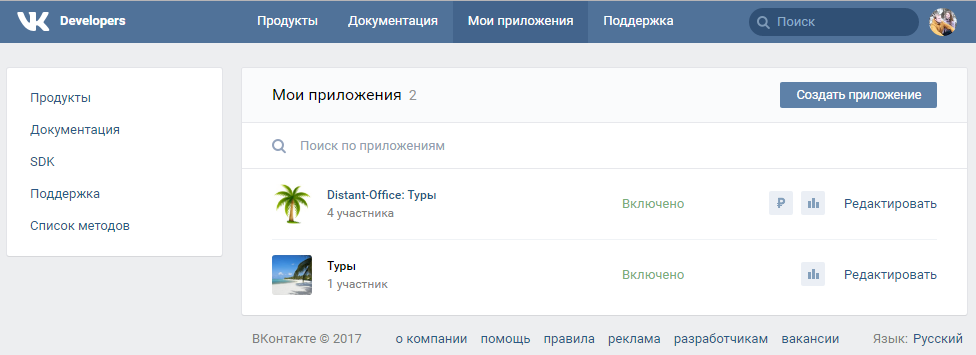
1. Перейдите на страницу для разработчиков ВКонтакте https://vk.com/apps?act=manage

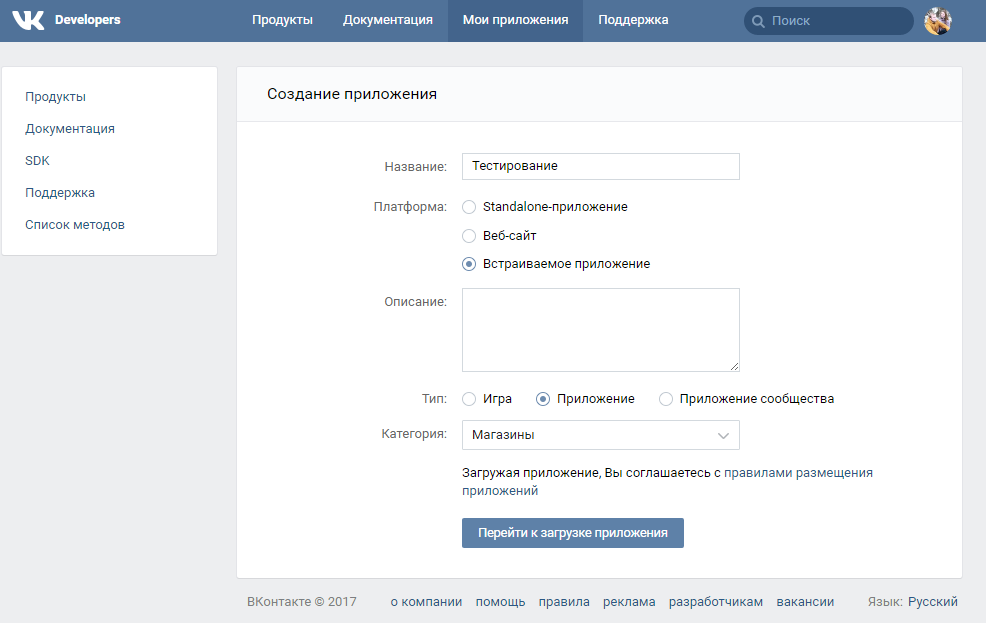
2. Нажмите кнопку "Создать приложение". Откроется форма описания нового приложения.
3. Введите в поле "Название" название приложения на Ваше усмотрение. Например, Туры в Египет.
4. Выберите в переключателе "Платформа:" вариант "Встраиваемое приложение". Откроется дополнительная часть формы описания нового приложения.
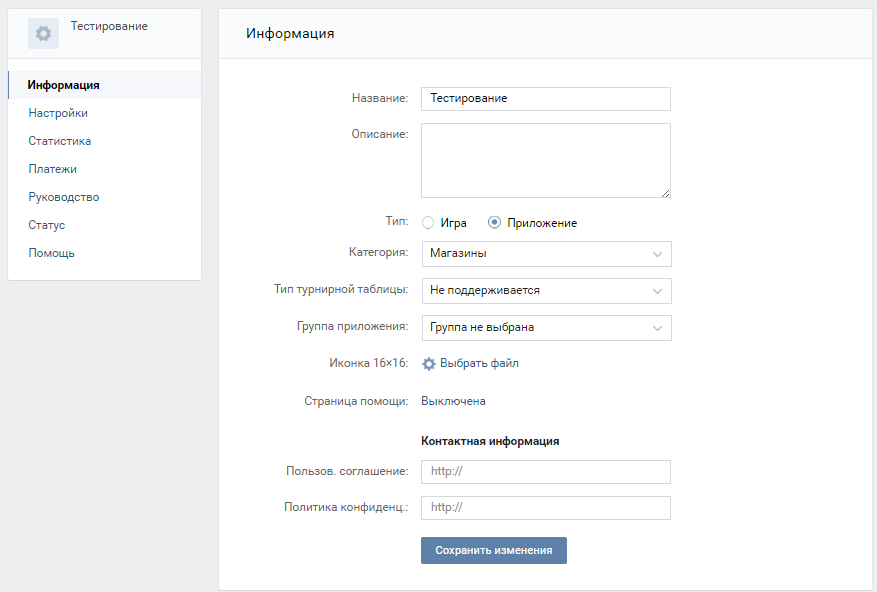
5. Выберите в переключателе "Тип:" вариант "Приложение". Остальные поля формы можно оставить без изменения.

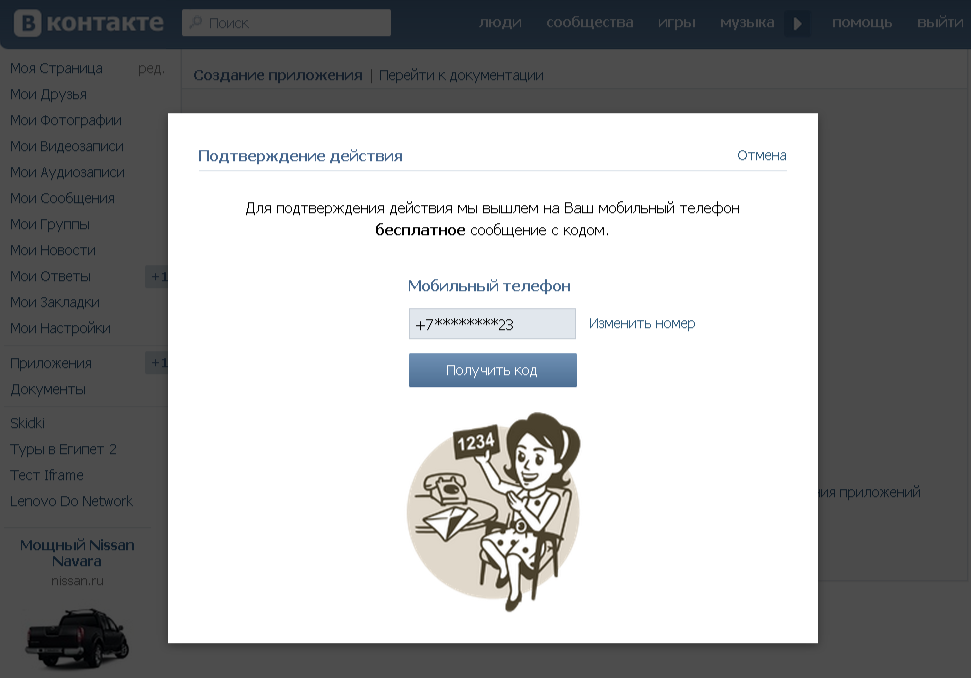
6. Нажмите кнопку "Перейти к загрузке приложения". Откроется форма подтверждения действия.
Убедитесь, что в поле "Мобильный телефон" указан Ваш телефонный номер. Если это не так, измените номер в Вашем профиле по ссылке "Изменить номер".

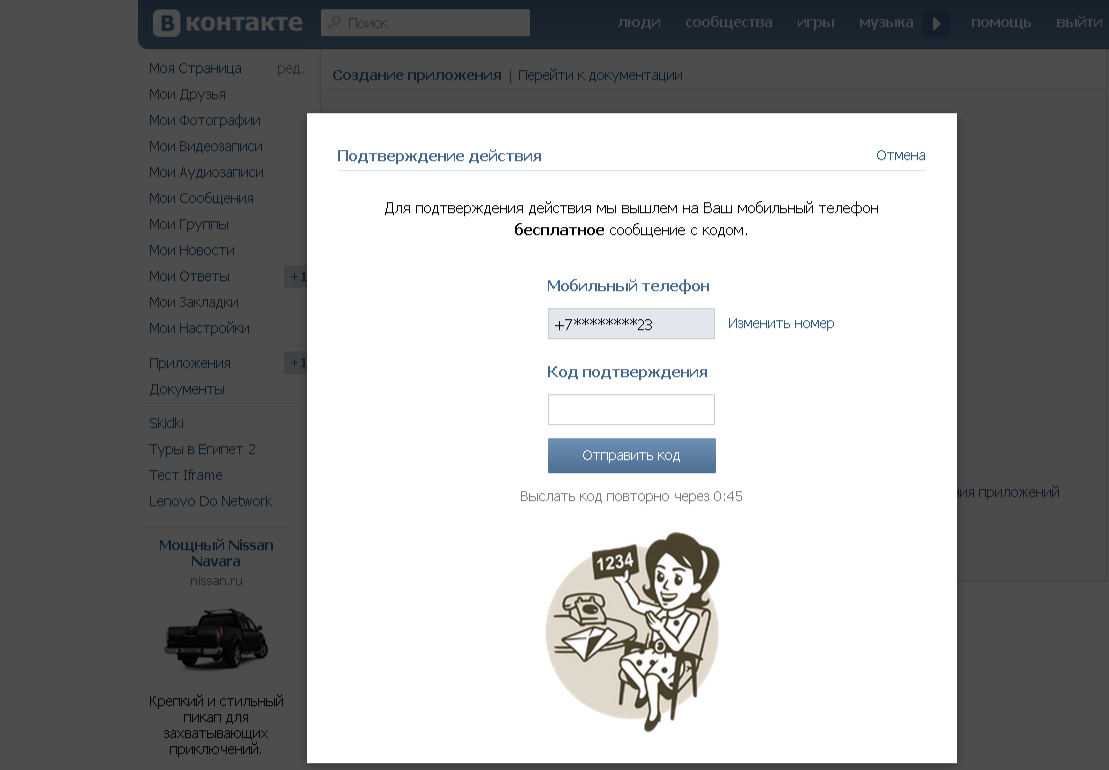
7. Нажмите кнопку "Получить код". Откроется дополнительная часть формы подтверждения действия.
Дождитесь прихода на Ваш мобильный телефон SMS с кодом подтверждения. Введите полученный код в поле "Код подтверждения".

8. Нажмите кнопку "Отправить код". Откроется страница управления приложением, вкладка "Информация".

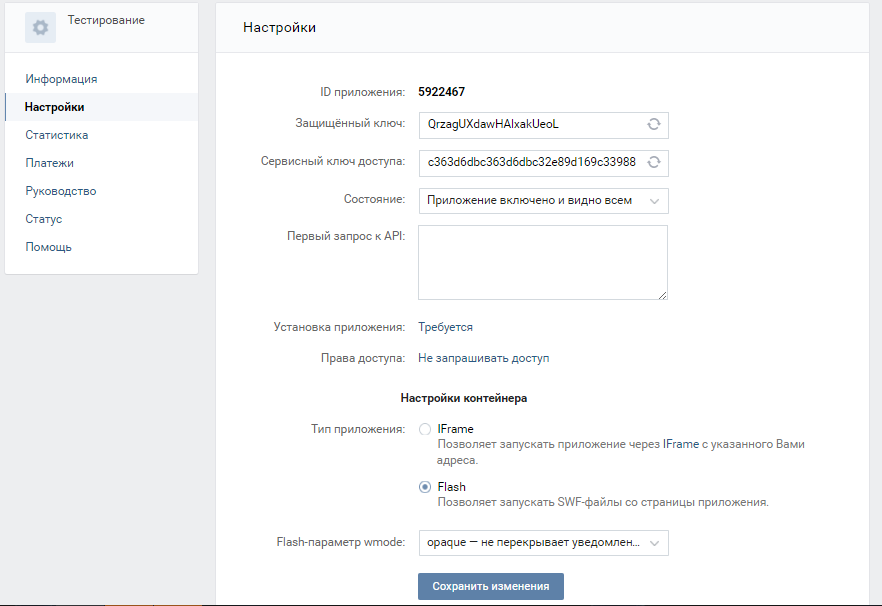
9. Перейдите на вкладку "Настройки".
10. Выберите в выпадающем списке "Состояние:" пункт "Приложение включено и видно всем".
11. Кликните в пункте "Установка приложения:" на ссылку "Не требуется" и замените на "Требуется", кликнув на такой строке в открывшемся списке.

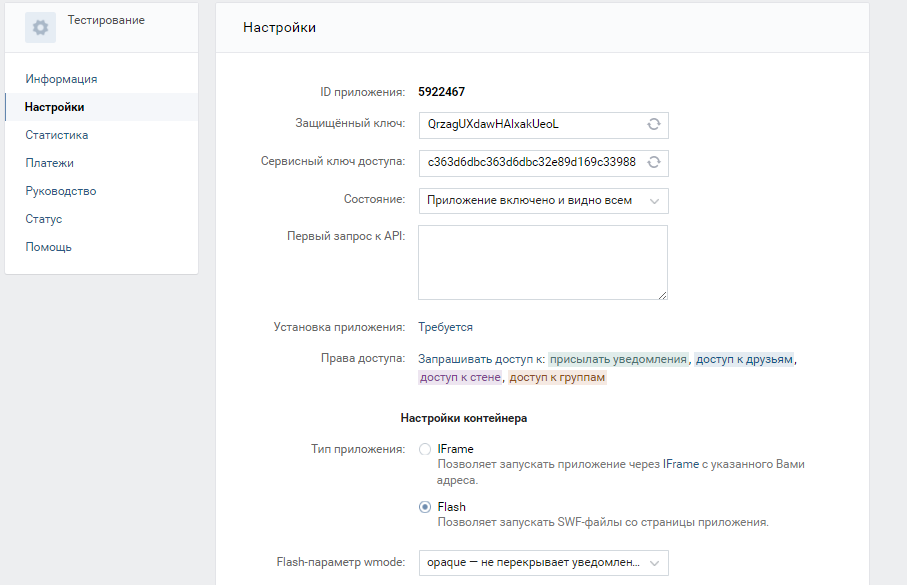
12. Кликните в пункте "Права доступа:" на ссылку "Не запрашивать доступ" и замените на "Запрашивать доступ к", кликнув на такой строке в открывшемся списке.
В этом же списке отметьте галочками следующие пункты "присылать уведомления", "доступ к друзьям", "доступ к стене", "доступ к группам".

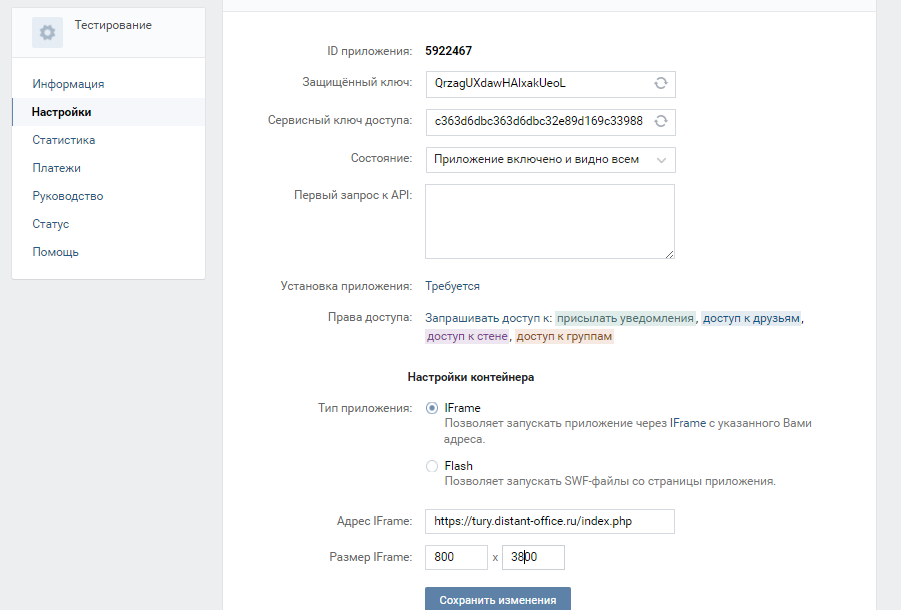
13. Выберите в переключателе "Тип приложения:" вариант "IFrame".
14. Нажмите на ссылку "Как создать приложение в ВКонтакте" на той же странице.
Скопируйте ссылку, начинающуюся с "http://tury.distant-office.ru/index.php".
15. Введите в поле "Адрес IFrame" следующую ссылку:"http://tury.distant-office.ru/index.php"
16. Укажите размер IFrame 800 х 3800 и нажмите кнопку "Сохранить изменения".

17. После всех действий нажмите на кнопку "Сохранить изменения". Если на странице появилось сообщение "Информация о приложении отредактирована.", то приложение успешно создано. Оно доступно по адресу http://vk.com/app номер приложения (например, http://vk.com/app2997901).
18. Далее создадим основные кнопки для пользователей и обратную связь. Для этого перейдите по ссылке "http://www.office.bonusonline.ru/links.php" и нажмите на кнопку "Теперь привяжите приложение ВК". Откроется несколько полей. Скопируйте в поле "ID приложения" id своего приложения.
19. Вставьте в поле "Защищенный ключ приложения:" набор символов, который указан в настройках Вашего приложения.
20. Узнайте и скопируйте Ваш цифровой ID в поле "Ваш цифровой ID ВКонтакте" (номер личного аккаунта, например, 256332966) во ВКонтакте. Для этого сделайте следующее.
- Откройте в новом окне браузера страницу своего профиля во ВКонтакте.
- Кликните на свое фото
- Извлеките цифровой ID из URL в адресной строе браузера, это последовательность цифр между http://vk.com/...?z=photo и знаком подчеркивания (_).
23. Если Вы не хотите, чтобы посетители приложения получали от Вас или от кого-то еще консультации, пропустите данный пункт инструкции.
Если Вы хотите консультировать посетителей Вашего приложения, то скопируйте Ваш цифровой ID во ВКонтакте из поля "Ваше цифровое ID в ВК*:" в поле "Укажите ID аккаунта в ВК, кто будет консультировать ...".
Если Вы хотите, чтобы посетителей Вашего приложения консультировал другой пользователь ВКонтакте, то узнайте и скопируйте его цифровой ID во ВКонтакте в поле "Укажите ID аккаунта в ВК, кто будет консультировать ...".
24. Нажмите кнопку "Сохранить". На этом создание приложения во ВКонтакте завершено.
После создания приложения, если Вы пользуетесь браузером Google Chrome, рекомендуется установить социальный плагин для Google Chrome. Это позволит Вам полноценно использовать все функции приложения.
Про порядок работы с приложением можно прочесть здесь.